If you want to see more info on you HUD, this guide will show you how to Customise your stats HUD using secret built-in hooks, and a little bit of scripting.
Poking Around
This game encourages you to look beyond the UI, beyond the documentation. You’re encouraged to inspect the DOM, and even look at the source code itself. You’ll find there’s much you can do once you start thinking outside the box.
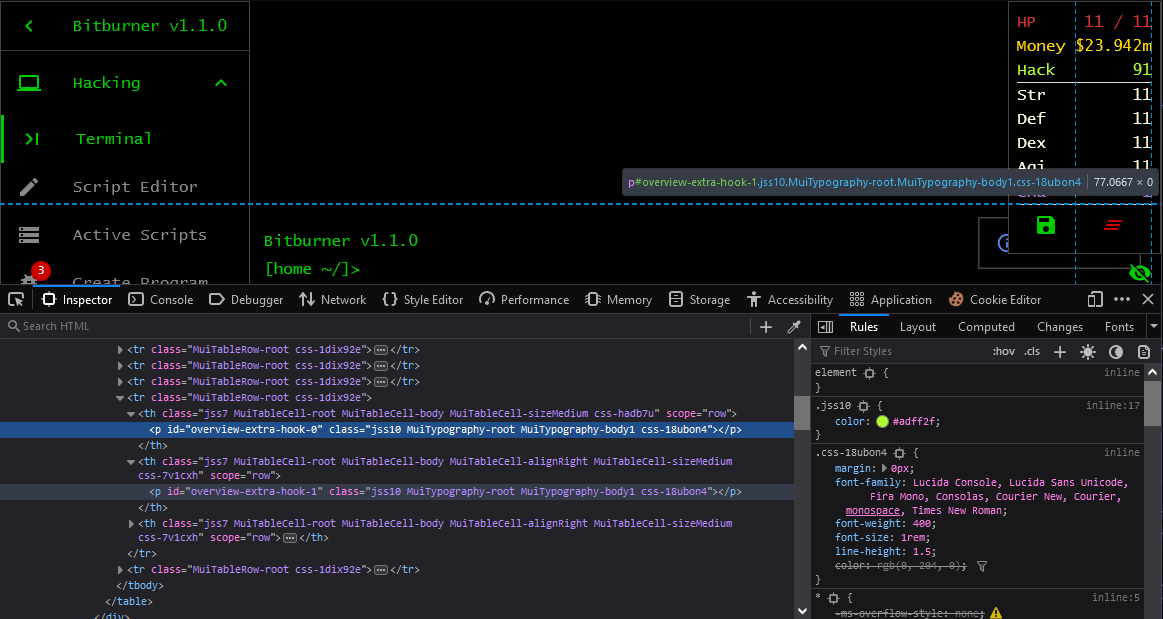
For example, a quick look at the stats HUD (heads-up-display) section of the UI will reveal that there is an empty section:
id=”overview-extra-hook-0″

It was placed there deliberately to allow any sort of custom stat you like to be added to this UI element.
Sample Code
Did you know you can access the document (UI) from within the game itself? With a little bit of scripting you can hook these placeholder elements and put whatever you want in them. Here’s an example:
nano custom-stats.js
/** @param {NS} ns **/
export async function main(ns) {
const doc = document; // This is expensive! (25GB RAM) Perhaps there’s a way around it? 😉
const hook0 = doc.getElementById(‘overview-extra-hook-0’);
const hook1 = doc.getElementById(‘overview-extra-hook-1’);
while (true) {
try {
const headers = []
const values = [];
// Add script income per second
headers.push(“ScrInc”);
values.push(ns.getScriptIncome()[0].toPrecision(5) + ‘/sec’);
// Add script exp gain rate per second
headers.push(“ScrExp”);
values.push(ns.getScriptExpGain().toPrecision(5) + ‘/sec’);
// TODO: Add more neat stuff// Now drop it into the placeholder elements
hook0.innerText = headers.join(” \n”);
hook1.innerText = values.join(“\n”);
} catch (err) { // This might come in handy later
ns.print(“ERROR: Update Skipped: ” + String(err));
}
await ns.sleep(1000);
}
}
export async function main(ns) {
const doc = document; // This is expensive! (25GB RAM) Perhaps there’s a way around it? 😉
const hook0 = doc.getElementById(‘overview-extra-hook-0’);
const hook1 = doc.getElementById(‘overview-extra-hook-1’);
while (true) {
try {
const headers = []
const values = [];
// Add script income per second
headers.push(“ScrInc”);
values.push(ns.getScriptIncome()[0].toPrecision(5) + ‘/sec’);
// Add script exp gain rate per second
headers.push(“ScrExp”);
values.push(ns.getScriptExpGain().toPrecision(5) + ‘/sec’);
// TODO: Add more neat stuff// Now drop it into the placeholder elements
hook0.innerText = headers.join(” \n”);
hook1.innerText = values.join(“\n”);
} catch (err) { // This might come in handy later
ns.print(“ERROR: Update Skipped: ” + String(err));
}
await ns.sleep(1000);
}
}
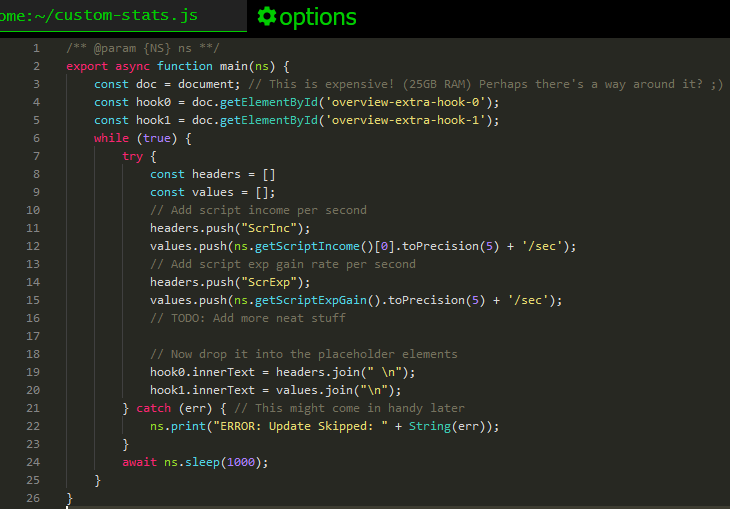
Here’s what it looks like coded up in-game (Steam’s rendering of code isn’t the greatest)

Run your program from the terminal (make sure you have enough free RAM):
run custom-stats.js
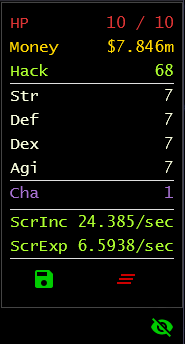
And there you have it, custom stats on the HUD, updated every second:

Related Posts:
- Bitburner How to Minimize Button
- Bitburner How to Get 100% Achievement Unlocked
- Bitburner Early Game Progression Guide

This is great.
I was wondering if you’re found a way to display Karma?
Thanks!